먼저 웹페이지를 띄울라면 환경설정이 되어 있어야 가능 합니다.
웹페이지를 띄우는건 스프링부트 게시판 만들기를 참고해 주세요.
https://astonysia-story.tistory.com/21
스프링부트 + jsp + yml로 게시판 만들기 - (1) 개발환경 설정
개발환경은 JAVA, 이클립스(이클립스 대신에 sts를 사용 하셔도 됩니다), 마리아디비, dbeaver(데이터베이스 툴)를 먼저 다운로드를 받아서 개발환경을 맞추어 줍니다. 1. JAVA 다운로드 설치 및 실행 h
astonysia-story.tistory.com
먼저 jqeury 다운로드 사이트 입니다.
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
테스트 가능한 페이지를 만들어서 띄운 다음에 <head></head> 이사이에 아래 코드를 넣어 줍니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function() {
var array = new Array(); // 마스터 배열
var detail = new Array(); // 디테일 배열
var data = new Object(); // 마스터 데이터
data.a = "(123 354*)";
data.b = "(321-31)";
var data1 = new Object(); // 디테일 데이터
data1.c1 = "2 21";
data1.c2 = "321";
data1.c3 = "654";
detail.push(data1); // 디테일 배열에 값 담기
data.c = data1;
array.push(data); // 마스터 배열에 값 담기
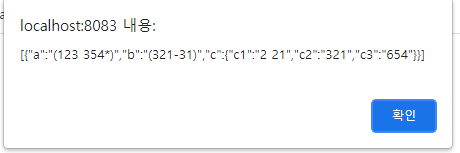
alert(JSON.stringify(array));
});
</script>

그리고 f5를 누르면 경고창으로 값이 나옵니다.

'IT, 인터넷 > HTML, JQUERY, JAVASCRIPT, CSS' 카테고리의 다른 글
| 룰렛 플러그인으로 룰렛 돌리는 프로그램 만들기 (0) | 2021.09.28 |
|---|---|
| html의 기본문법(코드)에 대해서 설명 해 드리겠습니다 (0) | 2021.09.27 |
| 웹개발의 아주 기초적인 html, javascript, style(css), jquery 를 배워 보세요 (0) | 2021.09.27 |


